
iNERDE
PROJECT TYPE
UX Research + UX Design
YEAR
2021
Problem statement: The objective was to design an educational platform for iNERDE, a STEM summer camp in Mali, West Africa, catering to fourth and fifth-grade students in collaboration with a local school, L'École du Progrès. The platform needed to be similar to Google Classroom and Canvas, providing a user-friendly and effective learning environment.
Process: As a designer at Scout, I collaborated with three other designers and a project lead to tackle this project. We initiated the process by conducting user research through surveys and interviews to gain insights into the needs and preferences of the platform's users, including students and teachers.
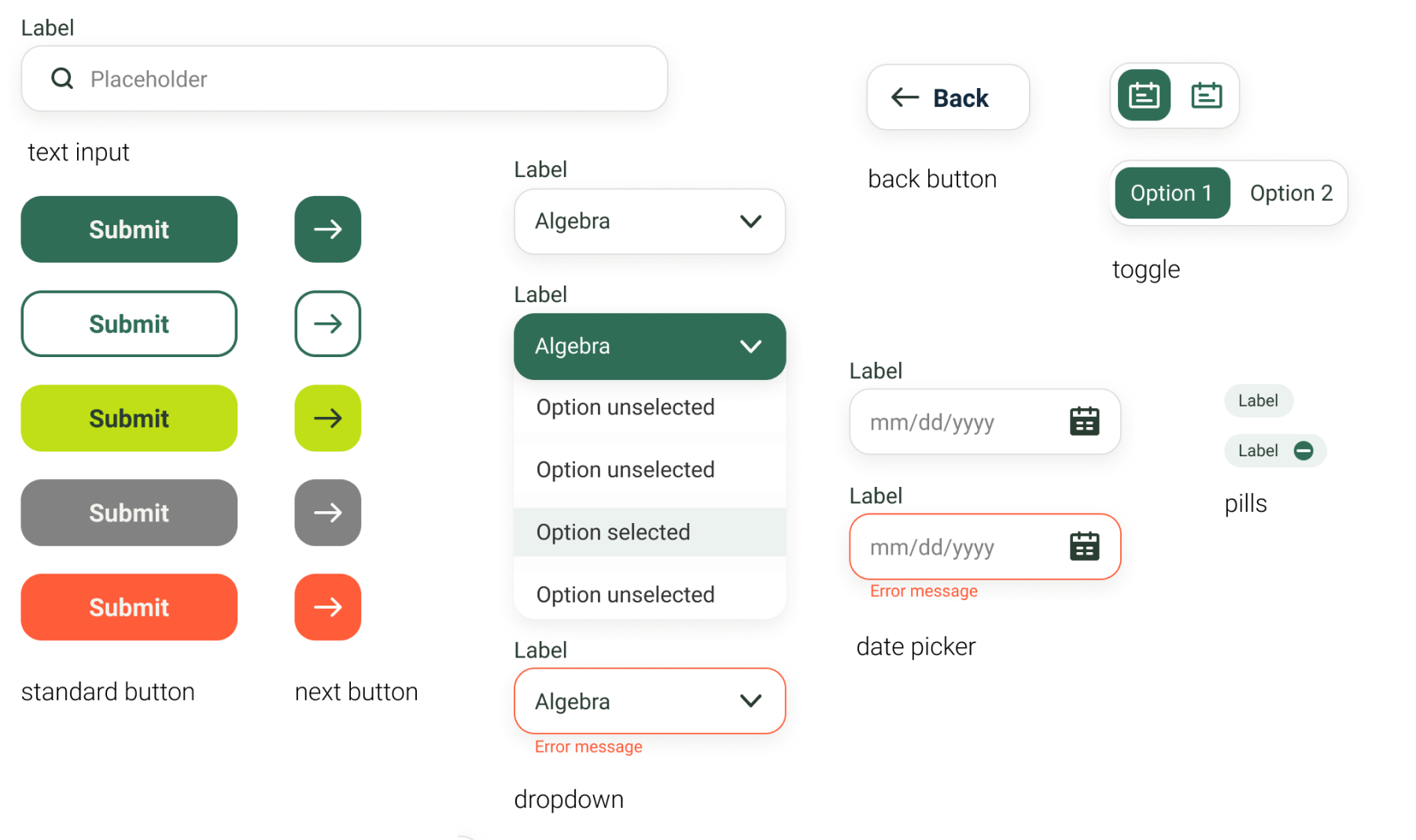
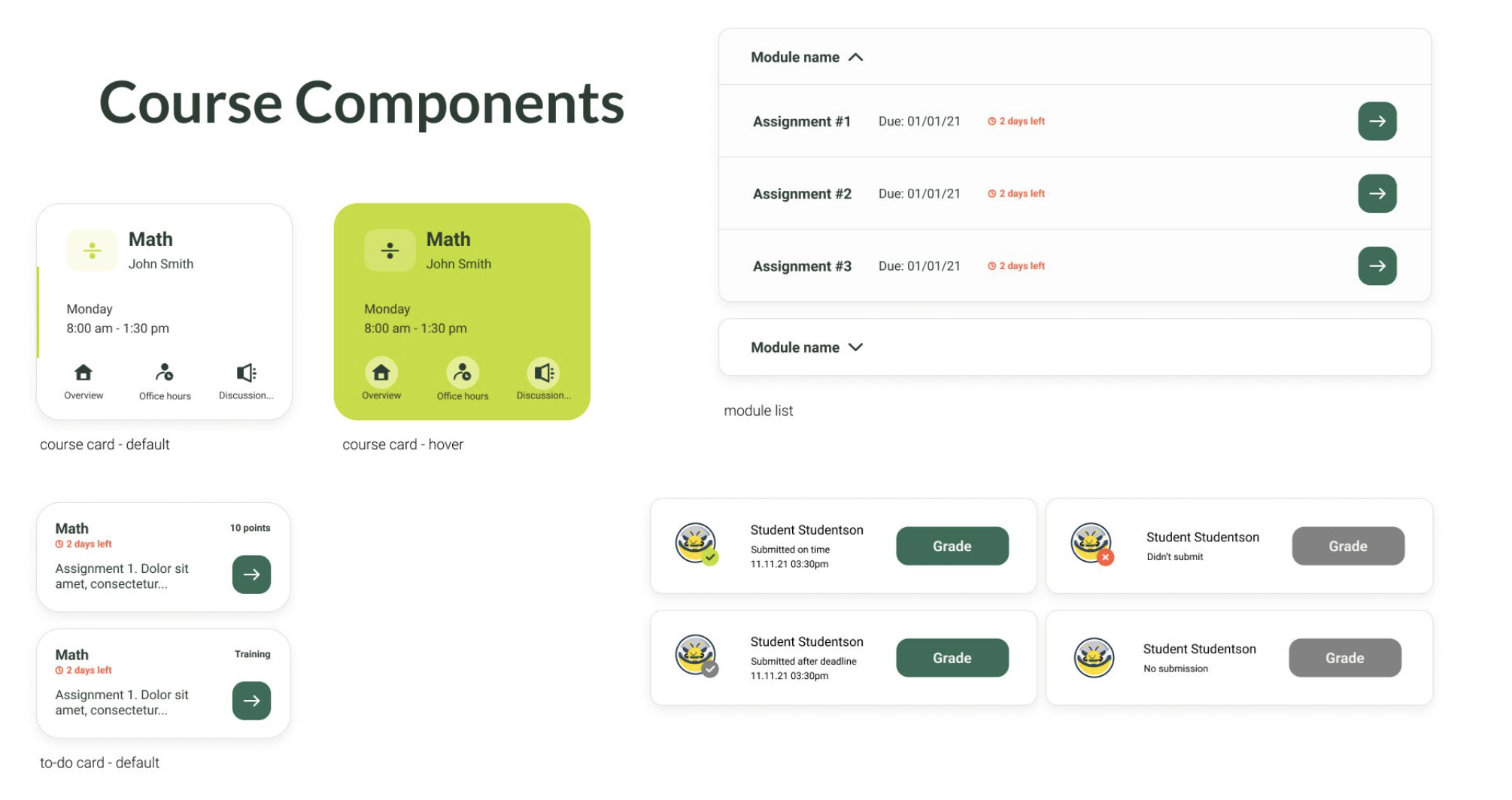
Based on the research findings, we proceeded to create a comprehensive design system, which allowed us to establish consistent visual and interaction patterns across the platform. This design system enabled us to develop various components for wireframing, ensuring a cohesive and user-centric interface.
Next, we worked on both low-fidelity (Lo-Fi) and high-fidelity (Hi-Fi) wireframes. These wireframes served as visual representations of the platform's layout, structure, and functionality. To gather feedback on our designs, we conducted usability testing sessions with selected students we had interviewed. Their input helped us identify areas for improvement and iterate on our designs.
Solution: Through the iterative process and incorporating feedback from usability testing, we refined our designs and prepared for the final handoff to our client, iNERDE. The educational platform we created provided a user-friendly and intuitive experience for both students and teachers, aligning with the requirements of Google Classroom and Canvas. The comprehensive design system ensured visual consistency throughout the platform, enhancing usability and ease of navigation.
Overall, our collaboration as a design team at Scout resulted in an educational platform that met the specific needs of iNERDE and its partnership with L'École du Progrès. The user research, wireframing, and usability testing played integral roles in shaping the final design, ensuring an effective and engaging learning environment for students in Mali, West Africa.
User Research and discovery
01 High-Level User Personas & Feature list
The team and I had visioning meetings with the client where we discussed the features that he believed would be helpful for the student and teacher interfaces. Post discussion, we further ideated and created a comprehensive list of features for the student, teacher, and admin interfaces. This was helpful to refer back to as a checklist when we were working on our wireframes to help us keep track of the features we were planning to include in the platform.
02 Competitive research
We spent some time doing competitive research on leading companies in the online education industry including:
Khan Academy
IXL
Google Classroom
Canvas
Kahoot
We did an unstructured SWOT analysis to learn about the strengths, weaknesses and learning opportunities from these companies that could serve as a source of inspiration for our platform.
02 Survey & Interview Questions
Surveys: We prepared surveys for both our user groups- students and teachers to learn about their time experience learning/teaching at iNERDE, the impact of COVID on schooling, communication preferences, and expectations related to learning/teaching online.
Interviews: For our interviews, we tried to dig deeper and ask about their daily schedules, interests and hobbies, ideas/experience with online learning, and opinions on the iNERDE program.
We were able to collect over 100 surveys from our target group which gave us a ton of insight into our user preferences as they would relate to the new platform. The interviews helped us learn about the culture and logistics as they relate to students and teachers in West Africa including trends, interests, and learning/teaching preferences.
Findings
Student logistics and culture analysis
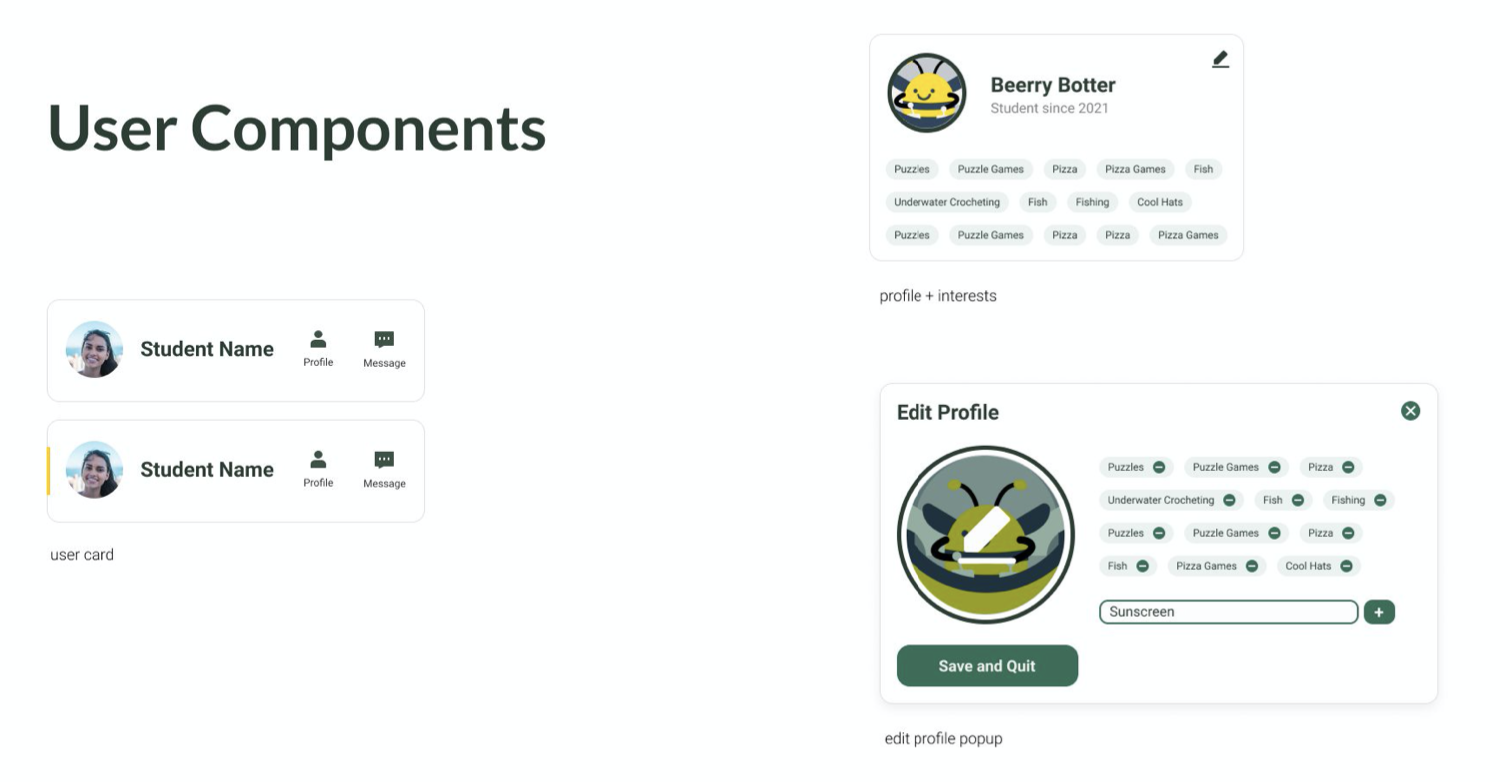
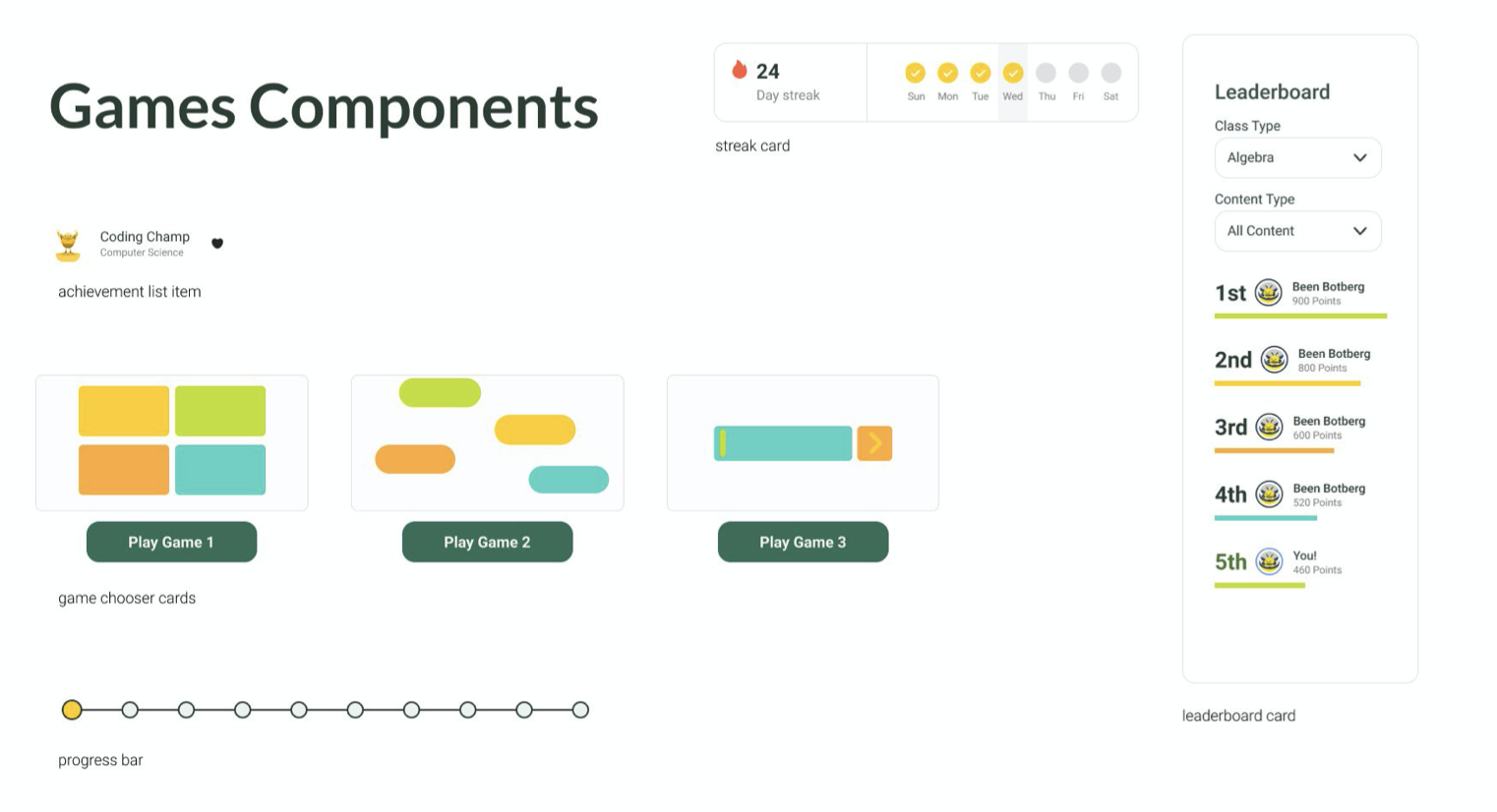
Design System: Branding and component library







User flow diagram
The team and I worked on user flow diagrams for the student, teacher and admin interfaces with separate flows for student courses and games on the platform due to their complexity. This was an activity to capture all the child pages that would live inside each parent page- without fleshing out the details of the order and structure of the child pages.


Site map
After creating the user flow diagrams, we mapped out the site map that included the whole structure of the platform. Unlike the user flow diagram, it took in consideration the order of the pages and sub sections that we intended to include.
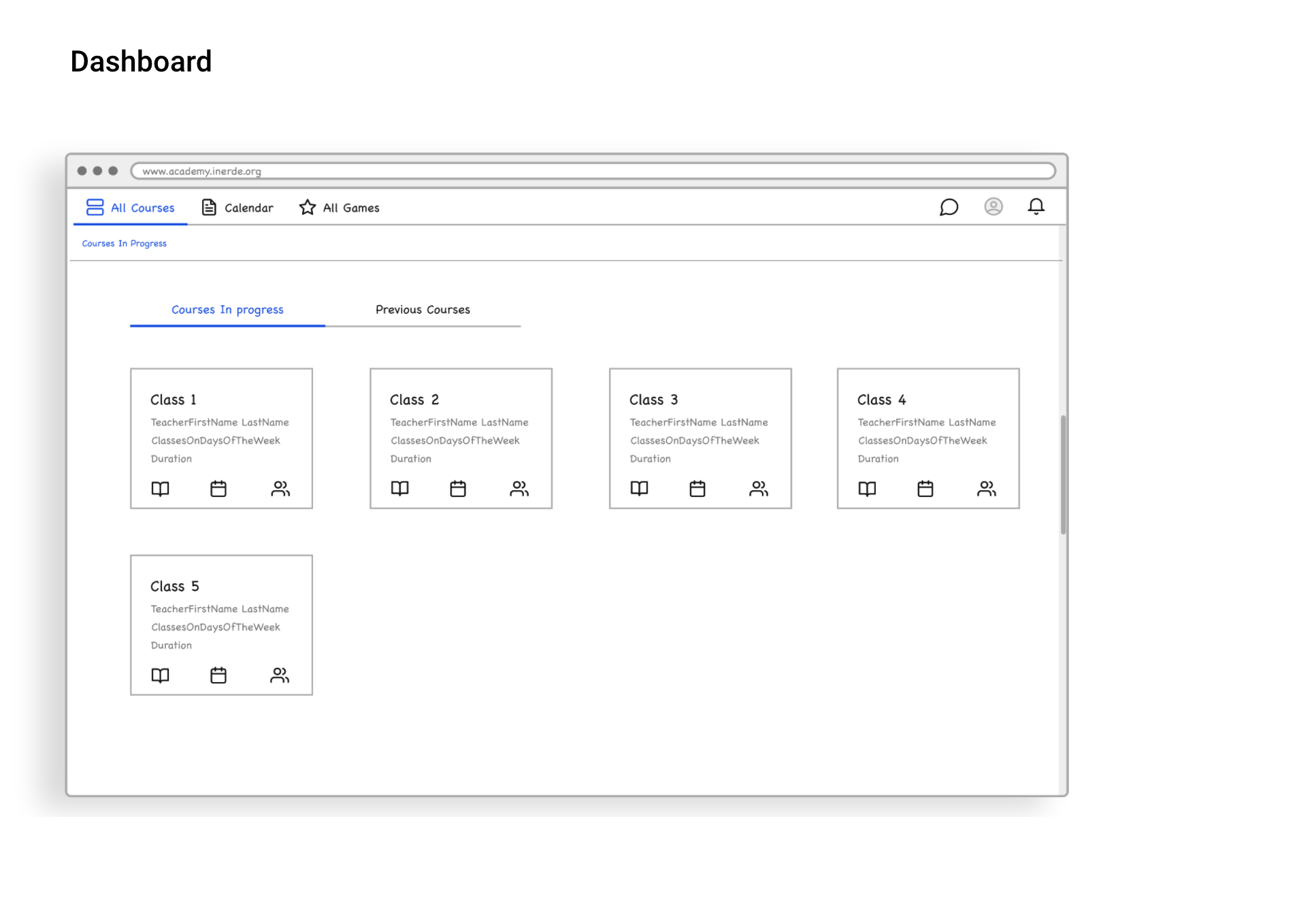
Lo-Fi Wireframes
The key wireframes I worked on include the following:
Only Student interface:
The student dashboard: This is the first page of the platform that the students would see when they log in with links to “All courses,” “Calendar,” and “All games.” The “All courses” consists of courses in progress and previous courses.
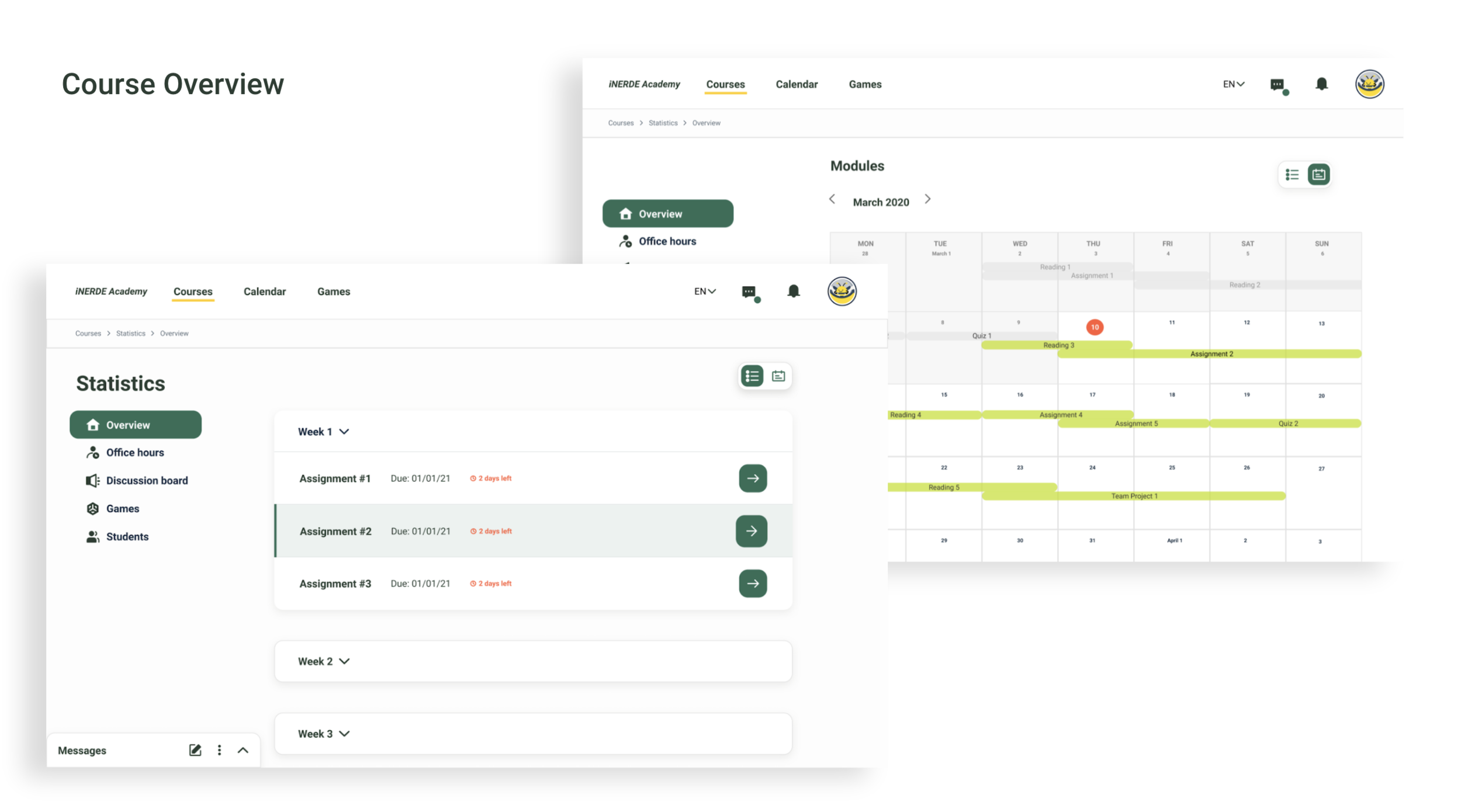
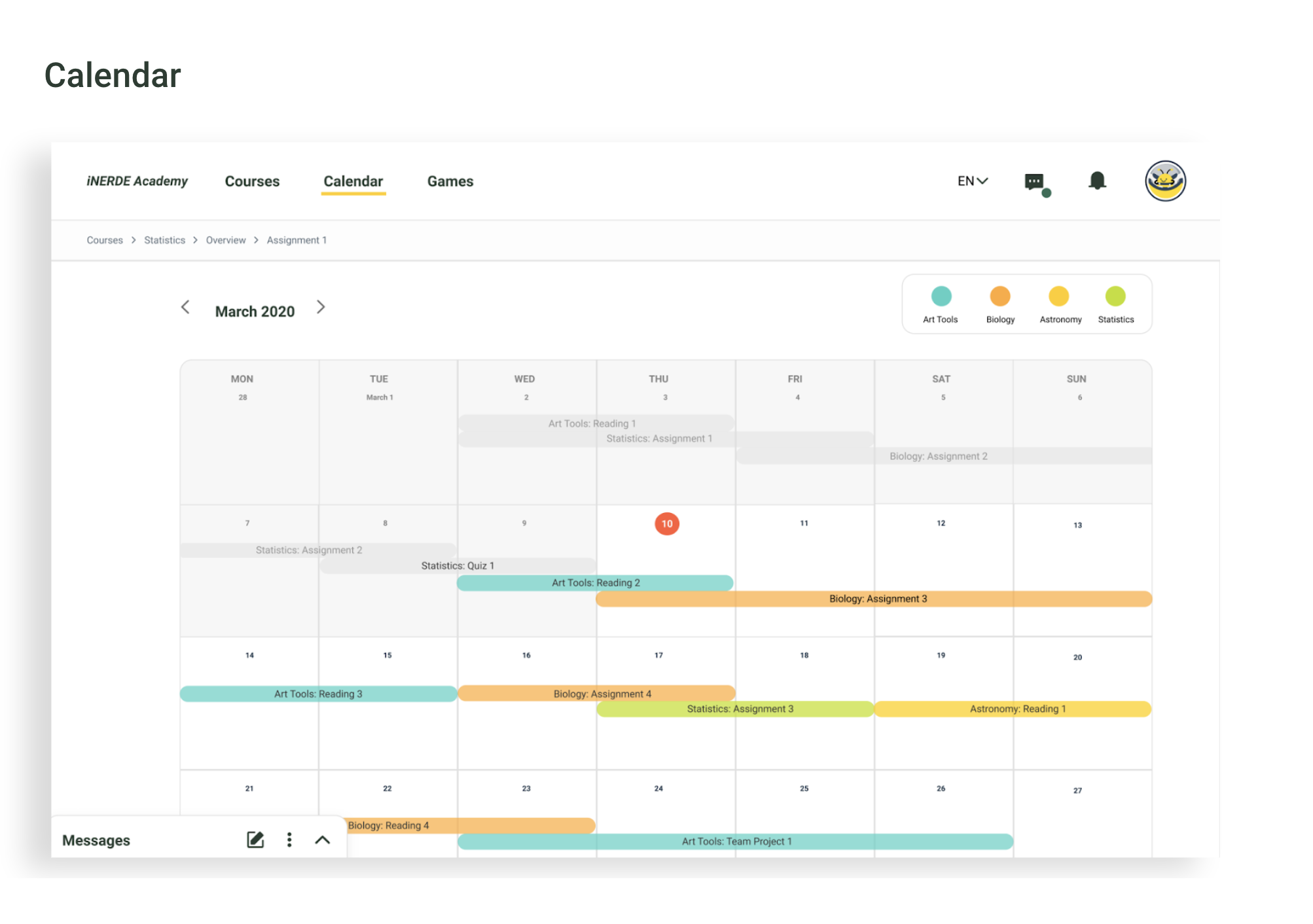
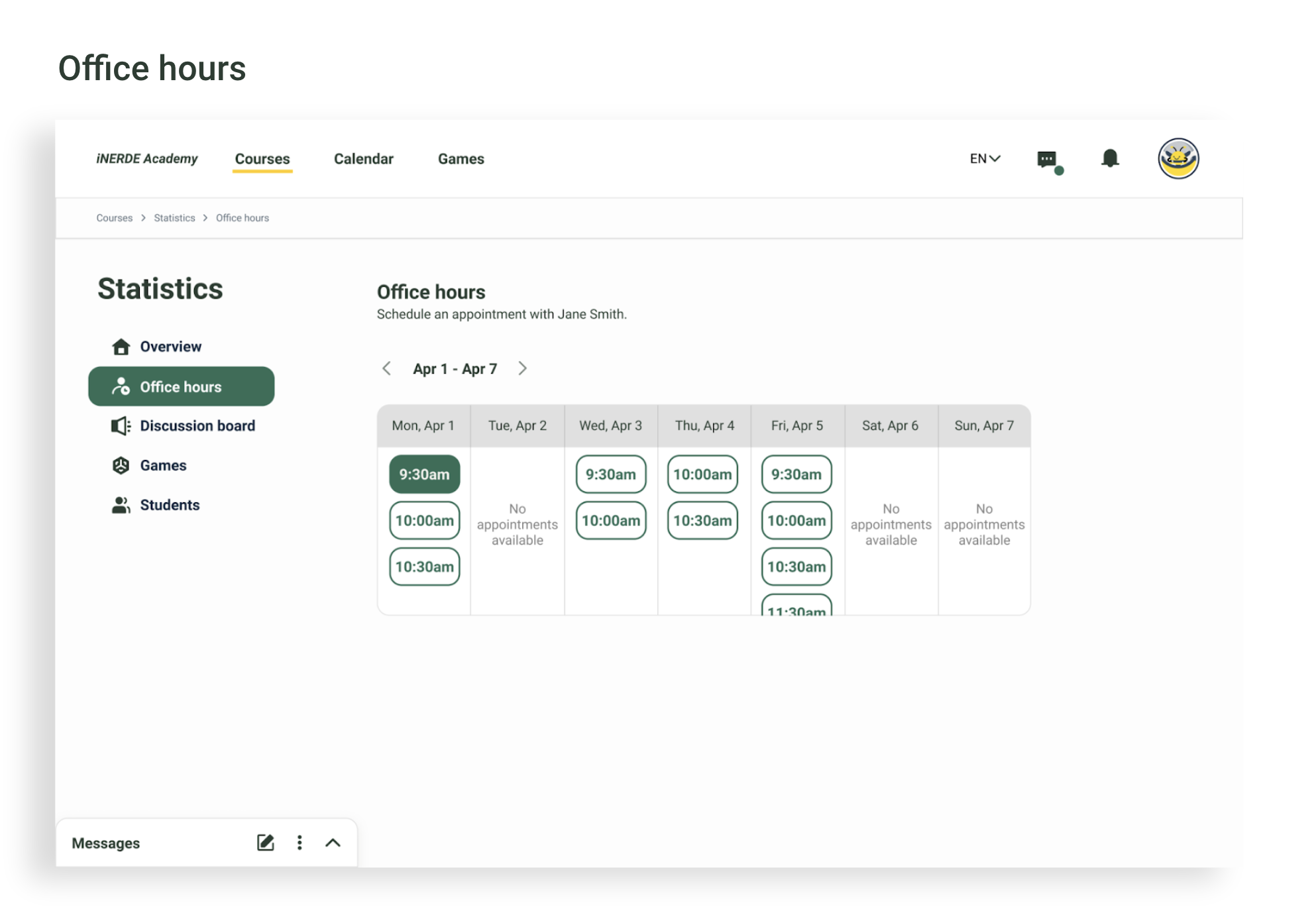
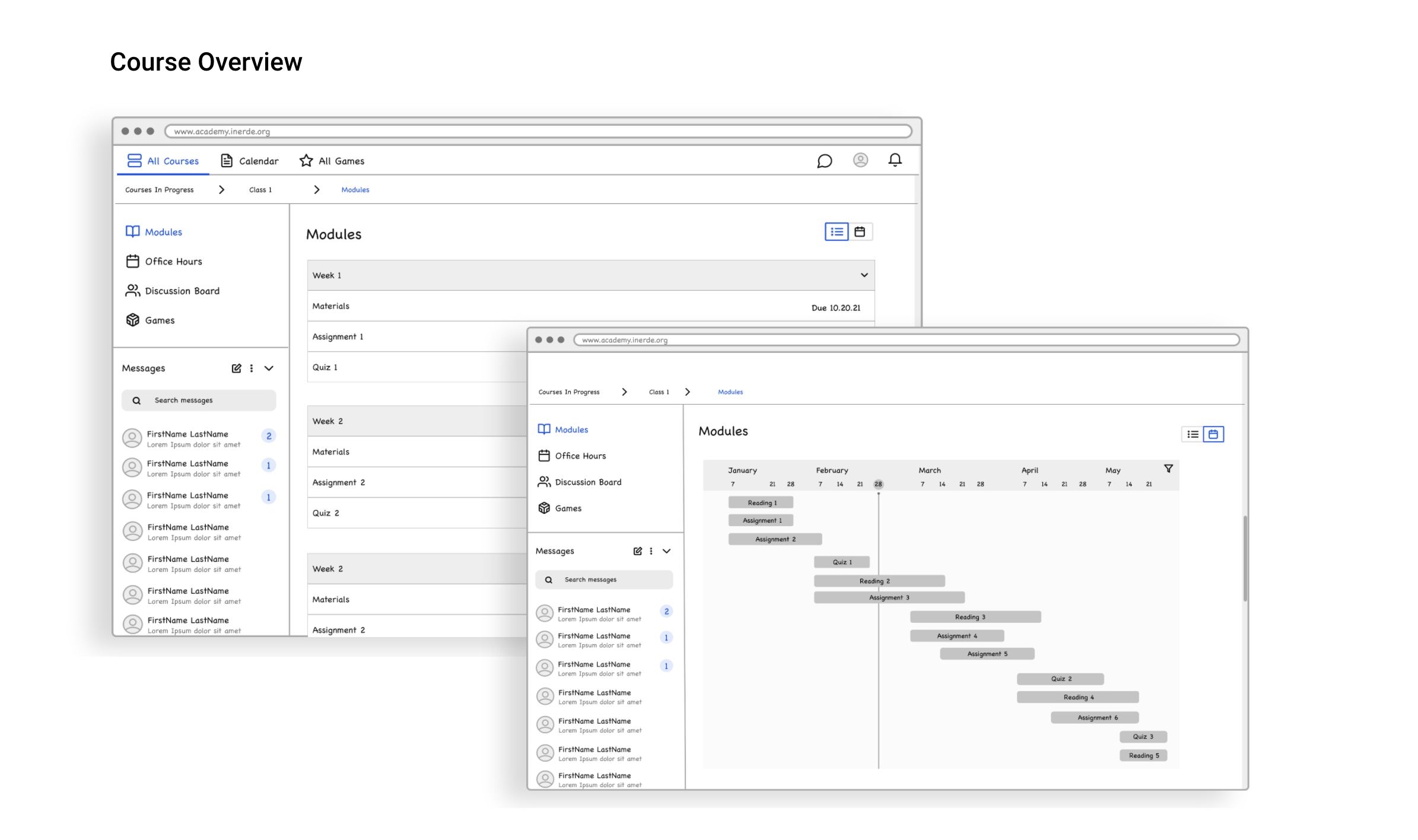
Course overview: Each course has modules, office hours, a discussion board, and a games section. The modules section has a list view and calendar view.
Assignment interface: Consists of details about an assignment within a certain course and allows students to submit their assignment
Student and teacher interfaces:
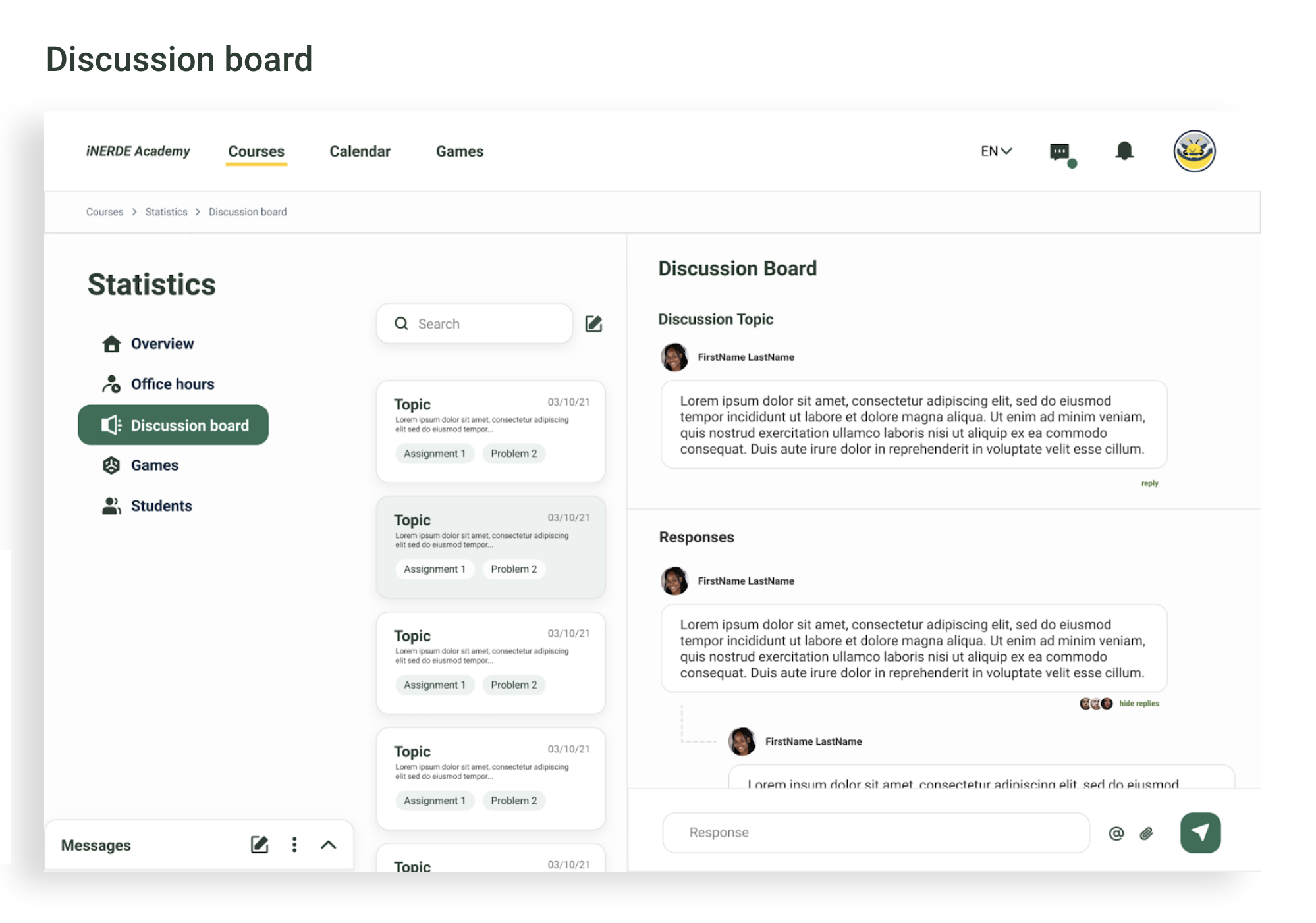
Discussion board: Allows students within a course to interact with each other on discussion boards added by teachers. They can also search a user, prompt, or response to look up other discussion boards. The teacher interface for the discussion board allows teachers to add boards for the students to interact on.
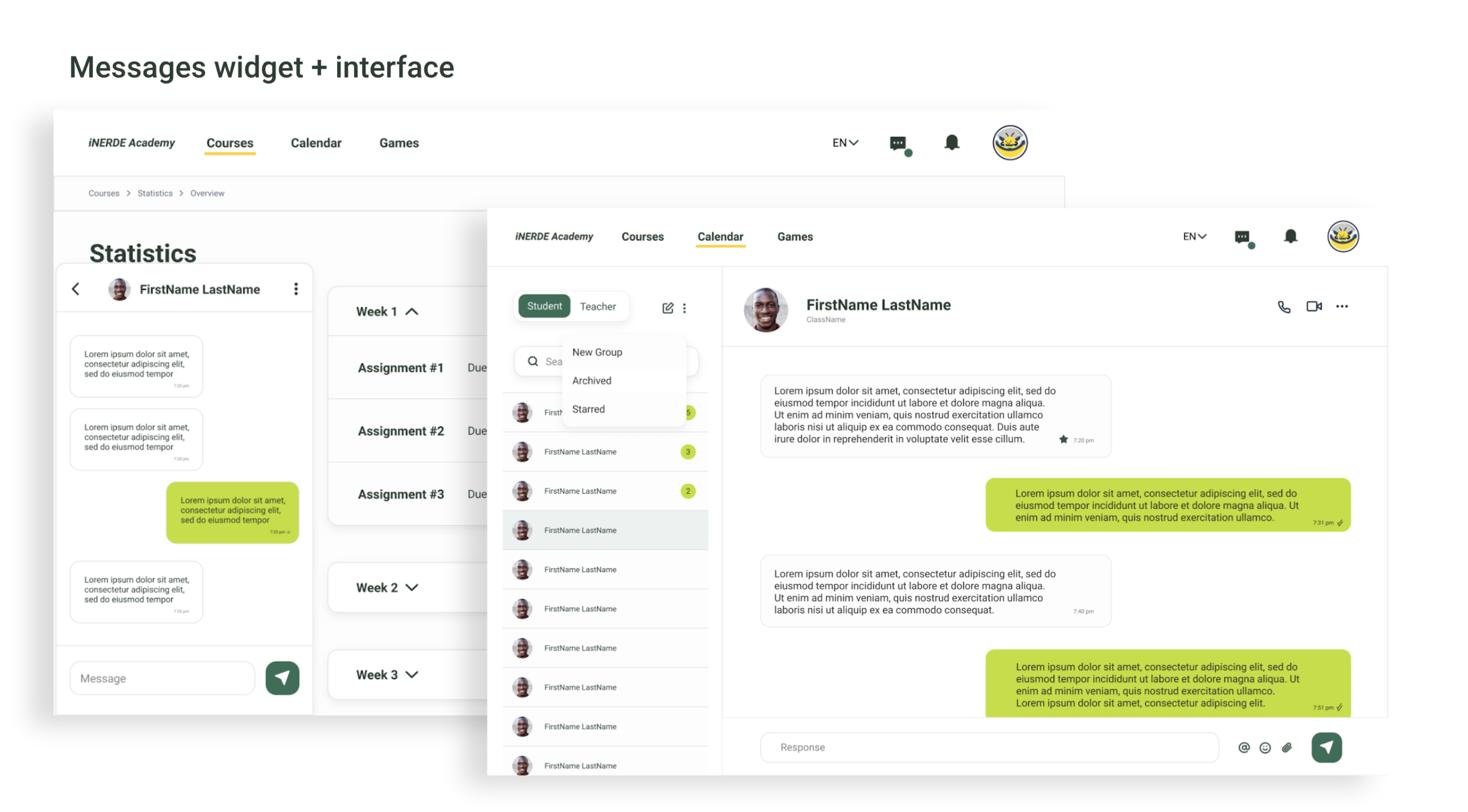
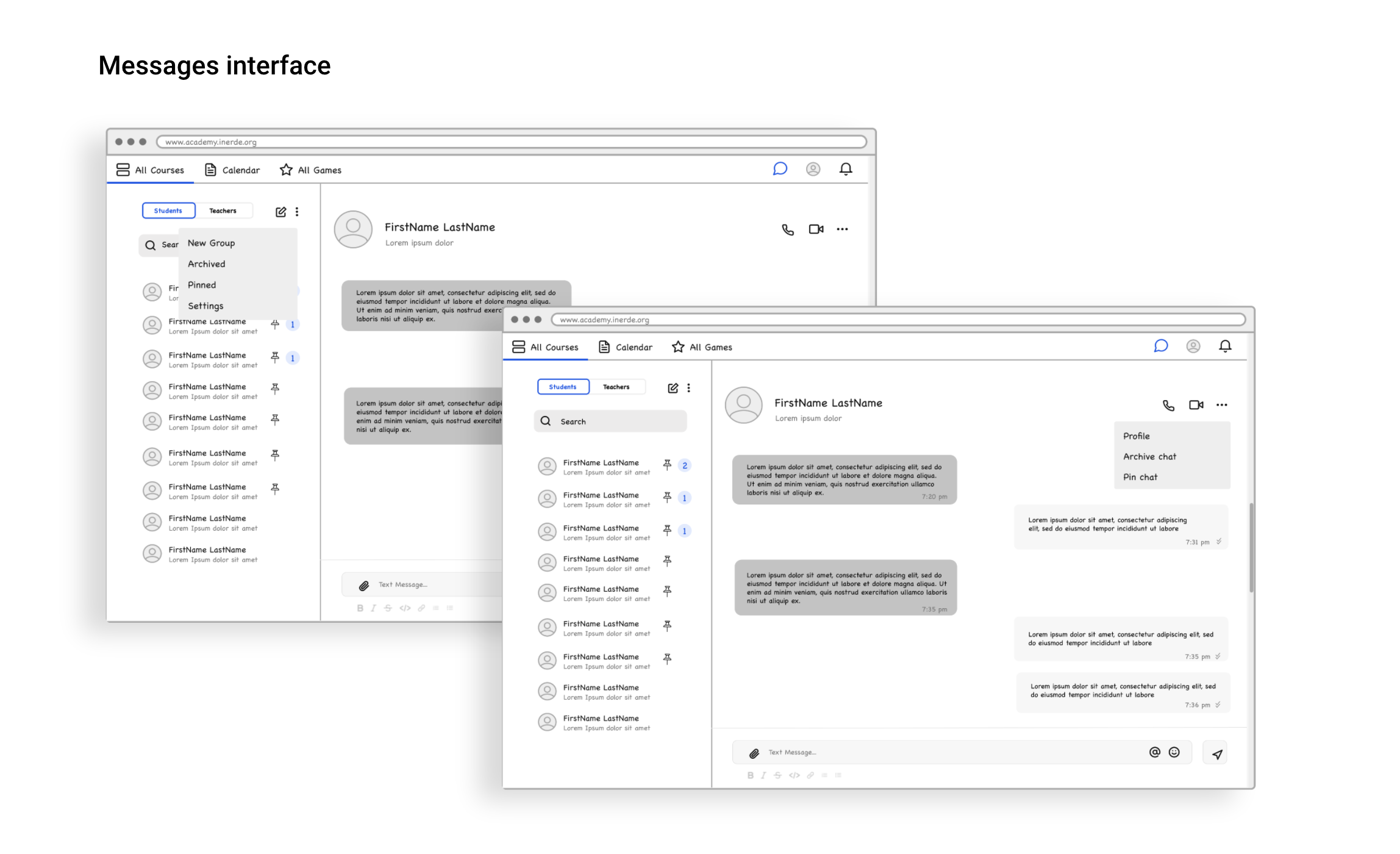
Messages interface: Through our user research we learned that users used different social media/ communication platforms to communicate about school work including Whatsapp and Facebook for lack of a better option. So, we added a messages interface that serves as a communication channel internal to the platform to provide:
Students an interface to discuss schoolwork with their peers and teachers
Teachers an interface to reach out to other teachers or their students if needed





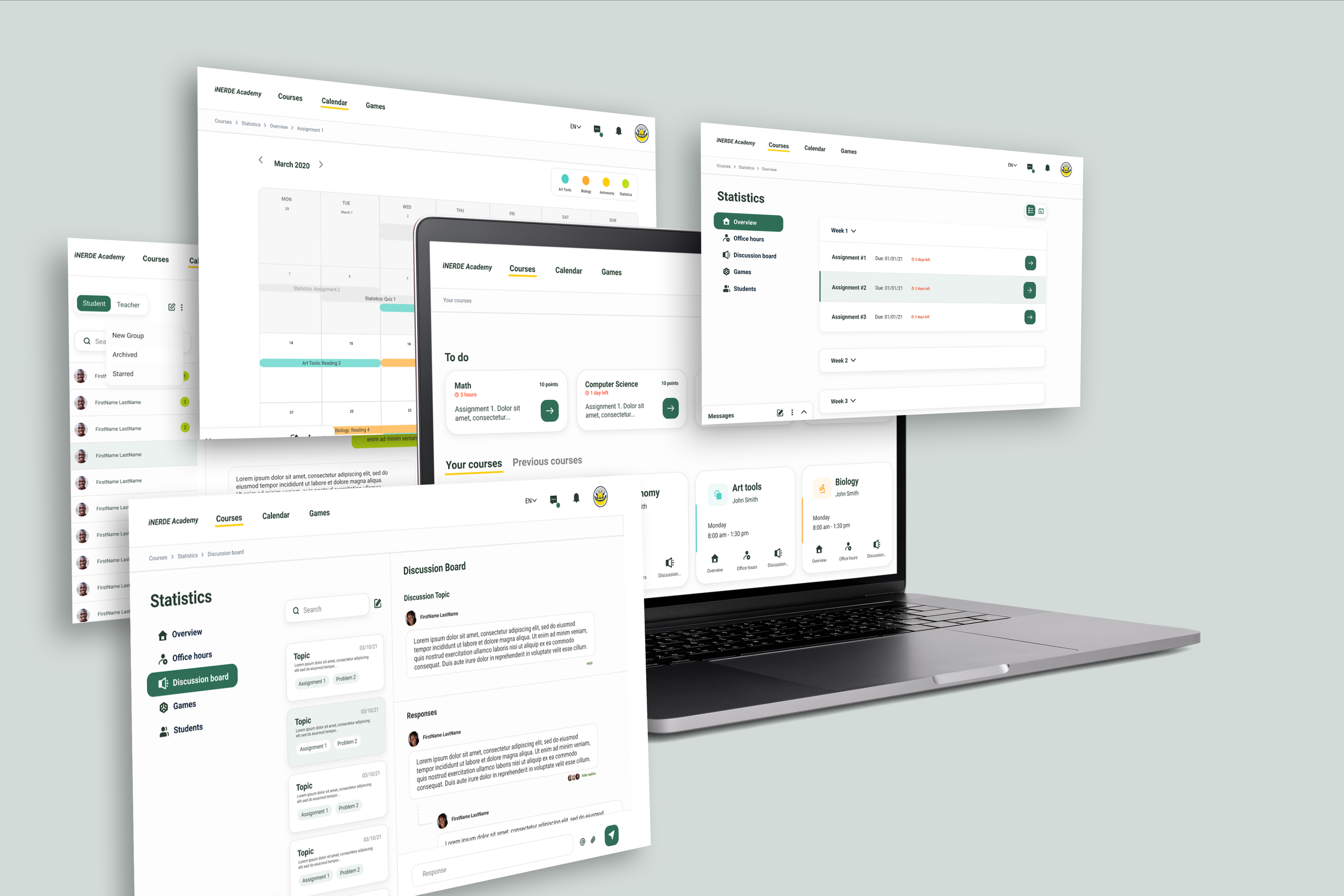
Hi-Fi Wireframes
Once we finished working on the Lo-Fi wireframes and got feedback from the client, we applied our design system (colors, typography, and components) to create Hi-Fi wireframes and a working prototype.